Designer Briefing (de)
Read English Designer Briefing
Eine reibungslose Zusammenarbeit zwischen Design & Entwicklung beginnt mit einer guten Abstimmung. Zum Beispiel darüber, wie die Designs später technisch umgesetzt werden, welche Seiten überhaupt als Gestaltungsvorlage angeliefert werden müssen und in welcher Größe diese angelegt werden sollen.
Flynt Design Kit für Figma
Unser Design Kit für Figma bietet einen Startpunkt für individuell gestaltete Website Projekte. Es umfasst den Flynt Base Style sowie eine komponentenbasierte Struktur zur Gestaltung von Seitenlayouts.
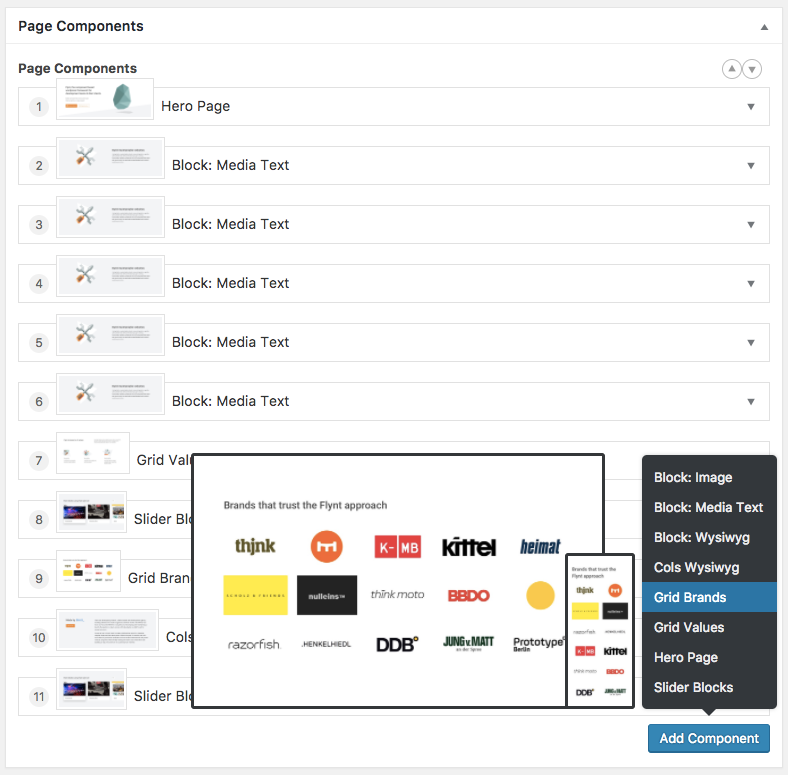
Component Driven Development
Wir arbeiten mit dem Komponenten-basierten Website Management System Flynt. Jeder inhaltliche Block einer Webseite ist im WordPress Content Management System daher potentiell auf jeder Unterseite einsetzbar und somit wiederverwendbar. Diesen Vorteil gilt es in der Gestaltung zu berücksichtigten.
Eine modulare Gestaltung bedingt, dass Komponenten sich klar voneinander abgrenzen. Sich überschneidende Grafiken von einer zur nächsten Sektion sollen vermieden werden.

Responsive Breakpoints
Folgende Breakpoints sind standardmäßig definiert:
- 0px – 479px (mobile)
- 480px – 767px (mobile horizontal)
- 768px – 1023px (tablet)
- 1024px – 1279px (tablet horizontal)
- 1280px (desktop)
Je nach Projekt oder Komponente kann von diesen nach Absprache mit dem jeweiligen Projektverantwortlichen abgewichen werden.
Grids
Es empfiehlt sich dringend ein einheitliches Grid in der Gestaltung einzusetzen. In der Entwicklung arbeiten wir Framework-unabhängig, und können somit flexibel auf die gewählte Column- und Gutter-Width eingehen.
Deliverables
Folgende Layouts erwarten wir für eine reibungslose Zusammenarbeit:
- 1 x BaseStyle-Layout (Schriften, Headlines, Listen, Buttons, Tabellen, Formulare, Quotes)
- Desktop-Layout für jede Haupt- und Unterseite die neue Komponenten einführen (auf 1440px Viewport Width)
- Mobile-Layout für jede Komponente (also nur für jene Seiten, die neue Komponenten einführen, auf 390px Viewport Width)
- Bitte auf ein Vektor-basiertes Programm zurückgreifen (z.B. Figma, oder Sketch) und mobile Designs nicht (!) in doppelter Auflösung anlegen (390px = 👌 / 780px = 🤬)
Übergabe
Wir nehmen Designs gerne über Plattformen wie Figma an, aber auch als offene Formate (z.B. Sketch). Plattformen sind vor allem immer dann hilfreich, wenn sich Designs noch in der Abstimmung befinden und fortlaufend Anpassungen vorgenommen werden. Sobald aber alles abgenommen und bereit für die Programmierung ist, helfen uns offene Formate dabei möglichst schnell Icons und andere Assets so zu exportieren, wie wir sie benötigen.