Designer Briefing
Smooth collaboration between design and development starts with good coordination. For example, on how the designs will be technically implemented later, which pages need to be supplied as design templates in the first place, and in what size they should be created.
Flynt Design Kit for Figma
Our Figma Design Kit provides a starting point for custom-designed website projects. It includes the Flynt Base Style and a component-based structure for designing page layouts.
Component Driven Development
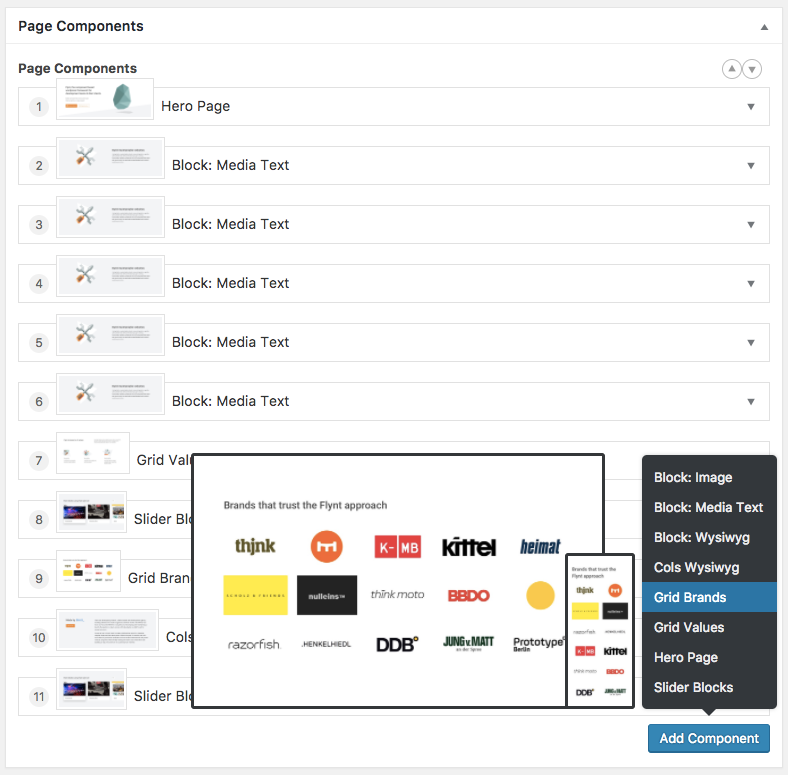
We work with the component-based website management system Flynt. Each content block of a website potentially can be placed on any subpage in the WordPress Content Management System and therefore is reusable. This advantage has to be considered in the design.
A modular design requires that components are clearly separated from each other. Overlapping graphics from one section to the next shall be avoided.

Responsive Breakpoints
The following breakpoints are defined by default:
- 0px – 479px (mobile)
- 480px – 767px (mobile horizontal)
- 768px – 1023px (tablet)
- 1024px – 1279px (tablet horizontal)
- 1280px (desktop)
Depending on the project or component, these can be deviated from after consultation with the respective project lead.
Grids
It is strongly recommended to use a uniform grid in the design. In the development we work framework-independent, and can therefore flexibly adjust to the selected column and gutter width.
Deliverables
We expect the following layouts for a smooth collaboration:
- 1 x BaseStyle layout (fonts, headlines, lists, buttons, tables, forms, quotes)
- A desktop layout for each main page and subpage introducing new components (on 1440px viewport width)
- A mobile layout for each component (i.e. only for those pages that introduce new components, on 390px viewport width)
- Please use a vector-based program (e.g. Figma or Sketch) and do not (!) create mobile designs in double resolution (390px = 👌 / 780px = 🤬)
Handover
We like to accept designs via platforms like Figma, but also as open formats (e.g. Sketch). Platforms are especially helpful whenever designs are still in the approval process and adjustments are being made on an ongoing basis. But once everything is approved and ready for programming, open formats help us export icons and other assets quickly in the way we need them.